[ 006. 자바스크립트 문장 배우기 ]
1. 자바스크립트 코드를 구성하는 기본단위 => '값', '변수', '연산자', '키워드'
2. 표현식(Expressions) : 연산자를 통해 값을 생성하거나, 변수 또는 함수 인자로 값을 넣을 때
표현식 사용.

3. 명령문(Statements) : 행동 또는 행위를 수행하게 하는 코드. 'if, if-else, for, switch 등'.

[ 007. 자료형 이해하기 ]
자바스크립트는 크게 ①원시 타입(Primitive Data Type)과 ②참조 타입(Reference Data Type) 으로 구분
1. 원시타입
: 값이 변수에 할당 될 때 메모리상에 고정된 크리고 저장. 즉, 해당 변수가 직접 값을 보관

>>종류<<
> 숫자형(Number)
> 불린형(Boolean)
> 문자형(String)
> ★심볼형(Symbol)
- ES6부터 추가된 원시 자료형
- 다른 원시형과 다르게 유일하게 변경 불가능
- 참조형의 키(Key)로도 사용
> Null
> Undefined
2. 참조타입
: 변수에 고정된 크기를 저장하지 않고, 값의 메모리 주소를 참조

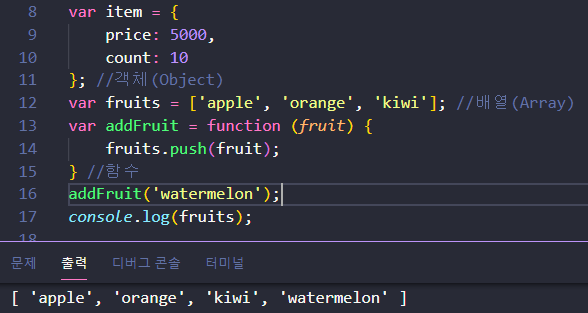
★객체
- 속성들(Properties)의 집합을 의미
- 집합 내부에는 순서도 크기도 고정되어 있지 않음
- 객체는 {}안에 키 : 값 형태로 이루어진 속성들의 모음
- 키는 반드시 문자(String) 자료형이어야 하며, 이 속성 키를 통해
해당 속성에 매핑된 값에 접근 가능
- Global Object 객체는 모든 객체의 부모가 되는 객체
[ 009. 콘솔로 자료형 출력하기 ]

Console 메소드
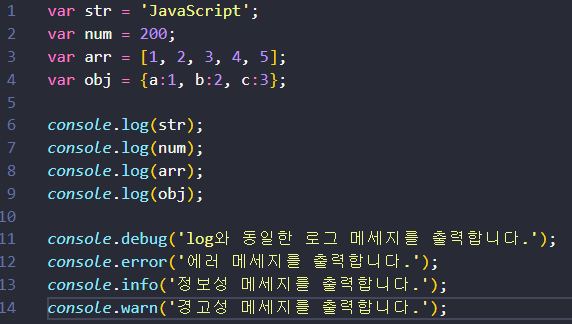
> console.log("메세지")
> console.debug("디버그-로그")
> console.error("에러")
> console.info("정보")
> console.warn("경고")
[ 014. 반복문 배우기 - for in ]
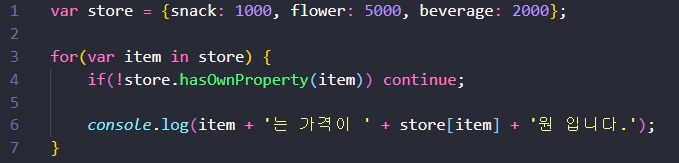
for in 반복문은 in 키워드를 사이에 두고 오른쪽에는 반복할 대상 변수를, 왼쪽에는 속성명을 작성합니다.
|
for ( 속성명 in 반복할 대상 ) { } |
- 반복문을 통해 내부 요소를 하나씩 순회할 때마다, 각 요소의 키(Key) 정보가 for in에서 정의한 속성명
으로 선언과 동시에 할당됨

★ hasOwnProperty 속성 : 자바스크립트의 기본적인 내장속성.
>for-in 반복문을 사용할 때는 hasOwnProperty를 통해 객체 안에 속성이 있는지 다시 한 번 더
확인하는 것을 권장!
[ 015. 반복문 배우기 - while ]
|
while(조건식) { 반복하게 될 문장 } |
|
do { 반복하게 될 문장 } while (조건식) |

★ .shift() : 배열의 앞에서 값을 하나씩 빼내오는 함수
예를들어, [1, 2]배열에 shift()가 실행되어 1이 방출되면, 해당 배열은 [2]가 됩니다.
'소소한 코딩 이야기 > JavaScript&JQuery' 카테고리의 다른 글
| [JavaScript200제] 초급 016. 숫자형 이해하기 ~ 029. 객체 이해하기 (0) | 2020.02.18 |
|---|---|
| [JQuery]load이벤트로 Tab화면 구현하기 (0) | 2020.02.03 |

