오늘은 클론 사이트 프로젝트를 진행하면서 3일간 저를 너무나도 힘들게 했던 Tab화면 구현 방법에 대해서
다시 한 번 기록을 남겨보고자 합니다.
탭 화면을 구현하기에 앞서 구글링을 끊임없이 해 보았지만 제가 원하는 명쾌한 방법은 없었습니다.
원본 웹사이트에서는 iframe태그를 이용하여 화면을 불러왔으나 요즘에는 iframe을 잘 쓰지않는 추세인듯
하였고 제가 원하는 내용을 다루는 블로그도 많지 않았습니다.
무엇보다 제가 따라서 해보기에 제 스스로 이해가 되지 않았기에 과감히 다른 방법을 찾아보기로 했습니다.
그렇게 다음으로 생각한 방법은 'display'속성을 Tab버튼을 누를 때 마다 보이거나 숨기는 속성을 주는 것이었습니다.
하지만 이 방법도 썩 좋은 대안은 아니었습니다.
우선 한 페이지에 들어가야 할 코드가 너무 많아지고, 복잡했으며 그러다보니 가독성도 너무 떨어졌습니다.
무엇보다 각 Tab 화면에서 보여져야 할 내용은 각자 너무 다른 속성을 가지고있었기에 이것을 한페이지에서 다
구현하는건 아니라는 판단을 했습니다.
그러다 우연히 알게 된 방법은 3일간 난 뭘 고민한거지? 싶을 정도로 너무도 간단한.. 단 한줄의 코드였습니다.
그것은 바로 JQuery의 load()이벤트 였습니다.
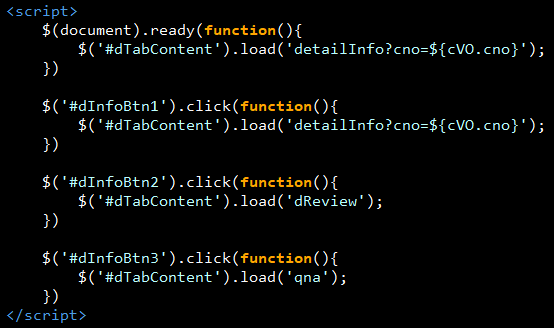
우선 아래의 코드가 고심끝에(..라고 하기엔 좀 부끄러운ㅠㅠ) 제가 구현한 코드 입니다.

우선 탭 버튼을 클릭 시, 해당 화면이 target으로 지정된 div안에 load되도록 하였으며,
각 화면은 헤더와 푸터를 적용하지 않은 상태로 화면 크기에 맞도록 높이와 넓이 조절만 해주었습니다.
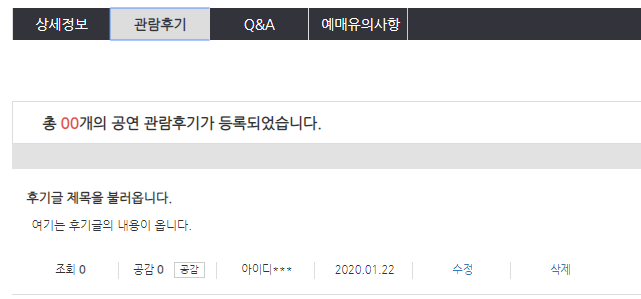
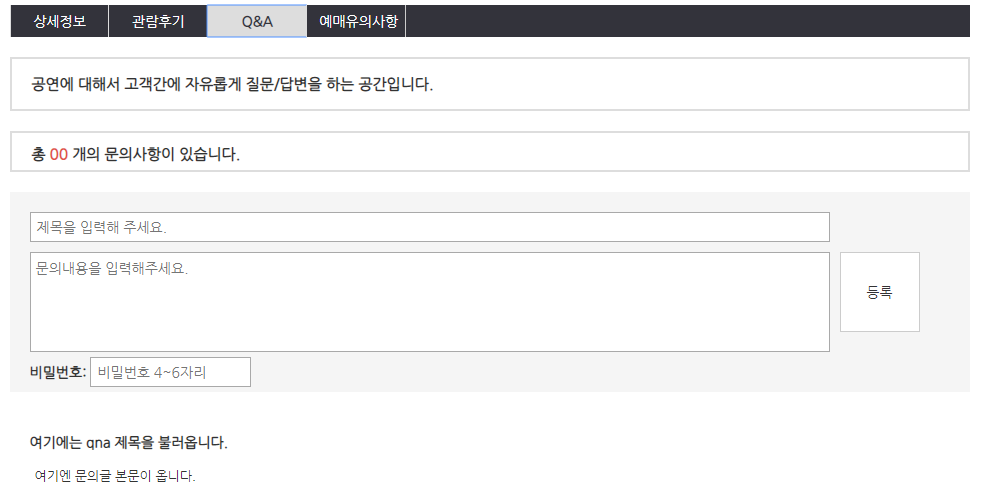
그리고 위의 코드로 나온 결과 화면 입니다.


관람후기를 클릭 시, 해당 컨텐츠에 해당하는 후기를 작성하고 모아볼 수 있는 jsp화면이 나오도록 하였으며,
Q&A를 클릭시에는 해당 컨텐츠에 대하여 바로 글을 작성 하고 확인할 수 있는 jsp화면이 나오도록 하였습니다.
jsp화면에서 또 다른 jsp화면을 불러오는 방법을 include하나만 생각했었는데 오히려 load()이벤트를 적용함으로써
빠르고 간단하게 화면을 처리 할 수 있었습니다.
'소소한 코딩 이야기 > JavaScript&JQuery' 카테고리의 다른 글
| [JavaScript200제] 초급 016. 숫자형 이해하기 ~ 029. 객체 이해하기 (0) | 2020.02.18 |
|---|---|
| [JavaScript200제] 입문 006 ~ 015 (0) | 2020.02.17 |

