드디어 프로젝트를 시작한다!! 한 지 하루만에 풀리지않는 수수께끼의 늪에 빠졌다.
왜!!! 왜왜!!!! <div id="app"> 이 태그의 범위가 623px에 고정되어 더 늘어나지 않는것인지.....ㅠㅠㅠㅠ
헤더와 푸터, 그리고 메인화면을 배치하는데 까지는 성공! slot도 급하게 공부해서 적용해보고,
Layouts를 이용하여 틀도 잡아보았지만 app태그의 크기가 고정되어 footer에 Contents의 내용이 묻혀버리는 현상이
계속 일어나고있다.
조금만 더 해보면 풀릴 것 같은데 같은데~~~ 하면서 이방법 저방법을 써보는데도 도무지 해결되지가 않는다.
오늘은 제발 풀렸으면 좋겠다 ㅠ
===========================================================
글 올린지 5분만에 해결되었습니다.ㅠㅠㅠㅠㅠ
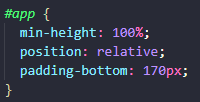
App.vue

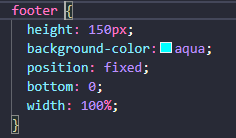
MainFooter.vue

포인트는 #app에 Footer의 높이만큼 padding-bottom을 주고 min-height를 100%로 주는 것!!!!
이렇게하니 브라우저 크기를 줄이더라도 contents영역이 더이상 footer 뒤에 숨는 현상이
일어나지 않게 되었습니다.
CSS의 길도 참.. 멀고 험난 한 것 같습니다 ㅠ
'소소한 코딩 이야기 > My Project Story' 카테고리의 다른 글
| 계산기 기능 추가 진행중..! (0) | 2020.06.18 |
|---|---|
| [Web Cashbook Project] 화면 구성잡기 30%완료. 드디어 첫 발을 내딛다. (0) | 2020.06.16 |
| [Clone Project] autosize로 내용 더보기 기능 구현하기 (0) | 2020.02.08 |
| [CloneProject] 여러개의 file태그로 이미지 업로드하기 (0) | 2020.02.06 |
| [프롤로그]Toy Project에 도전해보기 (2) | 2020.02.04 |



