안녕하세요, 우주콩입니다.
오늘 업로드할 내용은 저를 정말정말X100000 힘들게 만들었던 MultipartFile에 대한 이야기
입니다.
이 기능을 구현할 화면은 Admin Upload페이지 이며, 오로지 Admin만 접근이 가능하기 때문에
관리자페이지 내 컨텐츠게시판에서 글쓰기버튼을 통해 진입 할 수 있습니다.


위의 이미지와 같이 Admin이 업로드 해야하는 이미지는 총 4개였으며, 기존에 여러 블로그에서 기술된 것 처럼
하나의 <input type="file">태그로 여러개의 이미지를 한번에 선택해서 올리는 것이 아닌 여러개의 <input type="file">
태그로 파일을 선택 한 후에 form에 담아 한번에 전송해야만 했습니다.
(저와 같은 방식으로 구현하는 파일업로드가 많을 것이라 생각했는데 이러한 경우를 찾기가 너무 어려워서 놀랐습니다.^^;;)
우선 jsp파일에서 controller로 값을 넘기기 위해서 'file태그 여러개', 'input file 여러개 한번에'..등등 다양한 검색어로 검색을
시도해 보았습니다.
그러던 중 Checkbox의 값을 한번에 넘길때와 같이 name을 모두 동일하게 줘야 한다는 글들을 발견 할 수 있었습니다.
검색한 대로 아래와 같이 모든 file태그에 name값을 주고!

Submit버튼을 누르기 전에 제일 중요한 작업 한가지를 더 해주어야 합니다.
바로 form 태그에 enctype="multipart/form-data" 속성을 추가해 줘야 한다는 것 입니다.

파일 업로드에서 가장 중요한 포인트 중 하나이니!!! 반드시 꼭! 다시 한 번 확인해 줘야 하는 부분입니다.
자! 모든 작업이 끝나고 submit버튼을 누르게되면 드디어 컨트롤러로 값이 넘어가는 것을 확인할 수 있습니다.(감격 ㅠㅠ)
Controller/Service/Mapper에서 제가 구현해야 할 작업은 다음과 같습니다.
1. 컨텐츠번호에 여러개의 파일이 담기는 형태 (글 번호가 File테이블의 외래키로 연결)
2. DB의 Content 테이블과 File테이블에 동시 업로드 (테이블 간 관계설정은 따로 하지않음)
3. 모두 성공하면 리스트화면으로 return
이제 하나씩 차근히 제가 했던 작업들을 되짚어 돌아가보겠습니다.
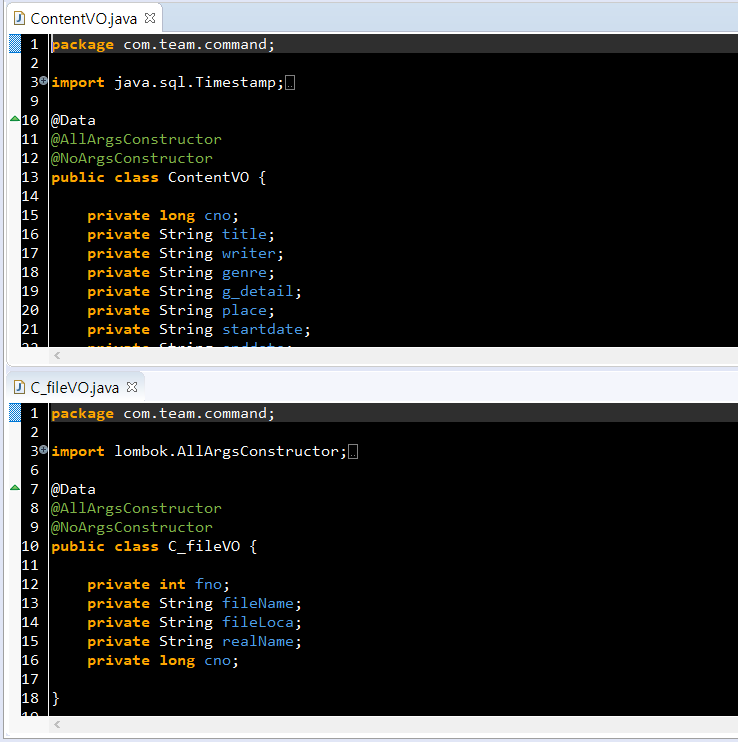
1. ContentVO & C_fileVO 생성

2. 앞에서 넘어온 Content, File에 대한 값은 Controller에서 매개변수로 받아줌

※ 여기서 session값을 매개변수로 받는 이유는 writer 컬럼에 들어가는 값이 관리자ID와 동일하기 때문에 session에 저장된
ID값을 불러오기 위함입니다.
※ @RequestParam("name")에 담긴 file을 MultipartFile[]로 받아줍니다.
자, 여기서 기존 파일 업로드와 동일하게 진행을 해 주기 전에, DB에 Content값을 먼저 넣어 주고 C_fileVO와 이어줄 외래키인
cno값을 얻기로 했습니다.

결과값으로 1이 돌아오면 다시 한 번 DB에 접근하여 방금 저장된 Content의 cno값을 가져와 cno변수에 저장해줍니다.
방금 저장한 변수값은 아래 C_fileVO의 cno값으로 담아줍니다.

이 다음부터는 기존 file업로드 방식대로 진행해 주시면 됩니다.
단, 이미지는 DB에 각각 저장이 되어야 하기 때문에 향상for문을 이용하여 저장해 주시면 됩니다.
모든 작업이 완료된 후, list화면으로 진입 할 때 println을 통해 콘솔창에 정상적으로 저장된 파일을 불러오는 것을 확인할 수 있습니다.

이상 여러개의 file태그로 이미지 업로드하기에 대한 글을 마치겠습니다.
어딘가에서 저와 같은 고민을 하고계신 분들께 이 글이 도움이 될 수 있길 바랍니다.ㅠ
'소소한 코딩 이야기 > My Project Story' 카테고리의 다른 글
| 계산기 기능 추가 진행중..! (0) | 2020.06.18 |
|---|---|
| [Web Cashbook Project] 화면 구성잡기 30%완료. 드디어 첫 발을 내딛다. (0) | 2020.06.16 |
| 도무지 풀리지 않는 app.vue에서 레이아웃 잡기(해결!) (0) | 2020.06.16 |
| [Clone Project] autosize로 내용 더보기 기능 구현하기 (0) | 2020.02.08 |
| [프롤로그]Toy Project에 도전해보기 (2) | 2020.02.04 |


